
00 / PROJECT OVERVIEW
Qvin is a women’s health company that is dedicated to challenging the status quo on period blood as a health, not hygiene product. Founded in 2014, Qvin is focused on empowering people who menstruate to proactively manage their health using menstrual blood. The company’s flagship product is the Q-Pad.
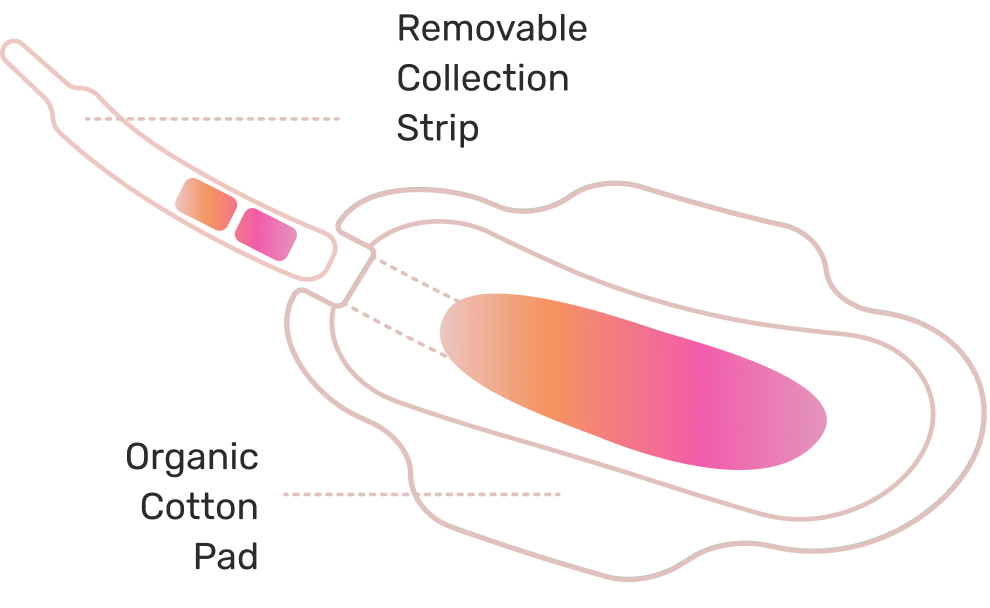
INTRODUCING Q-PAD
The Q-Pad is an innovative healthcare product developed by Qvin that allows users to proactively and routinely manage their health using menstrual blood. It is the first and only menstrual collection device that has been scientifically proven to test for critical health information just like a traditional laboratory blood test. Users can mail both collection strips to the lab in pre-paid packaging and receive their Q-Pad data (lab reports) in the Qvin app.

PROBLEM
Lack of mobile app that not only provides users with the necessary functionality to track their menstrual health and receive lab reports, but also guides them through the Q-Pad usage process in a clear and user-friendly way. The challenge is to strike a balance between providing enough information to help users understand the product and its benefits, while avoiding overwhelming them with too much information or too many features.
SOLUTION
Mobile app that’s guiding users through the Q-Pad usage process accurately and comfortably. This includes clear instructions and visual cues to ensure users are able to collect necessary samples, while also providing a range of functionality to track menstrual health and receive lab reports, all within a user-friendly and intuitive interface that integrates with Qvin’s existing data infrastructure.
01 / EMPATHISE – EXPLORING THE USER’S NEEDS
RESEARCH APPROACH
To gain insight into women’s menstrual challenges, I conducted customer interviews with a focus on understanding their concerns, goals, and methods for using menstrual pads. I targeted a diverse group of five women from different cultural backgrounds to explore their menstrual habits. During the interviews, which lasted between 45 minutes to an hour, I used open-ended questions to guide the conversation and gain a better understanding of their experiences.
The goals of my research project were to:
- To gain a better understanding of the challenges women face during menstruation
- To explore participants’ concerns and goals related to menstruation
- To learn about the methods participants use to track their menstrual cycles and use menstrual pads
- To gather insights into participants’ feelings about the option of testing blood with menstrual pads.
CUSTOMER INTERVIEW
1. Tracking Menstruation
Some women found period tracking apps to be helpful as they can track their cycle length, flow intensity, and symptoms all in one place. However, others prefer a more traditional method such as marking their period dates on a physical calendar
2.Using Menstrual Pads
Changing menstrual pads can be an uncomfortable experience, with some women feeling self-conscious about leakage and odors. Some women also feel rushed when changing their pads, especially when they are in public restrooms.
3.Feelings during changing menstrual pads:
Some women reported feeling anxious, tense, or stressed when changing their menstrual pads, especially in public restrooms where they feel exposed.
Some women expressed concerns about the environmental impact of disposable menstrual pads and are interested in sustainable alternatives like reusable cloth pads or menstrual cups.
4.Testing blood with menstrual pad:
There was mixed feedback about the idea of testing blood with menstrual pads. Some women were excited about the possibility of getting health insights from their menstrual blood, while others felt hesitant about the idea and would need more information about the process and the benefits.
02 / DEFINE – ESTABLISHING THE USERS NEEDS AND PROBLEMS
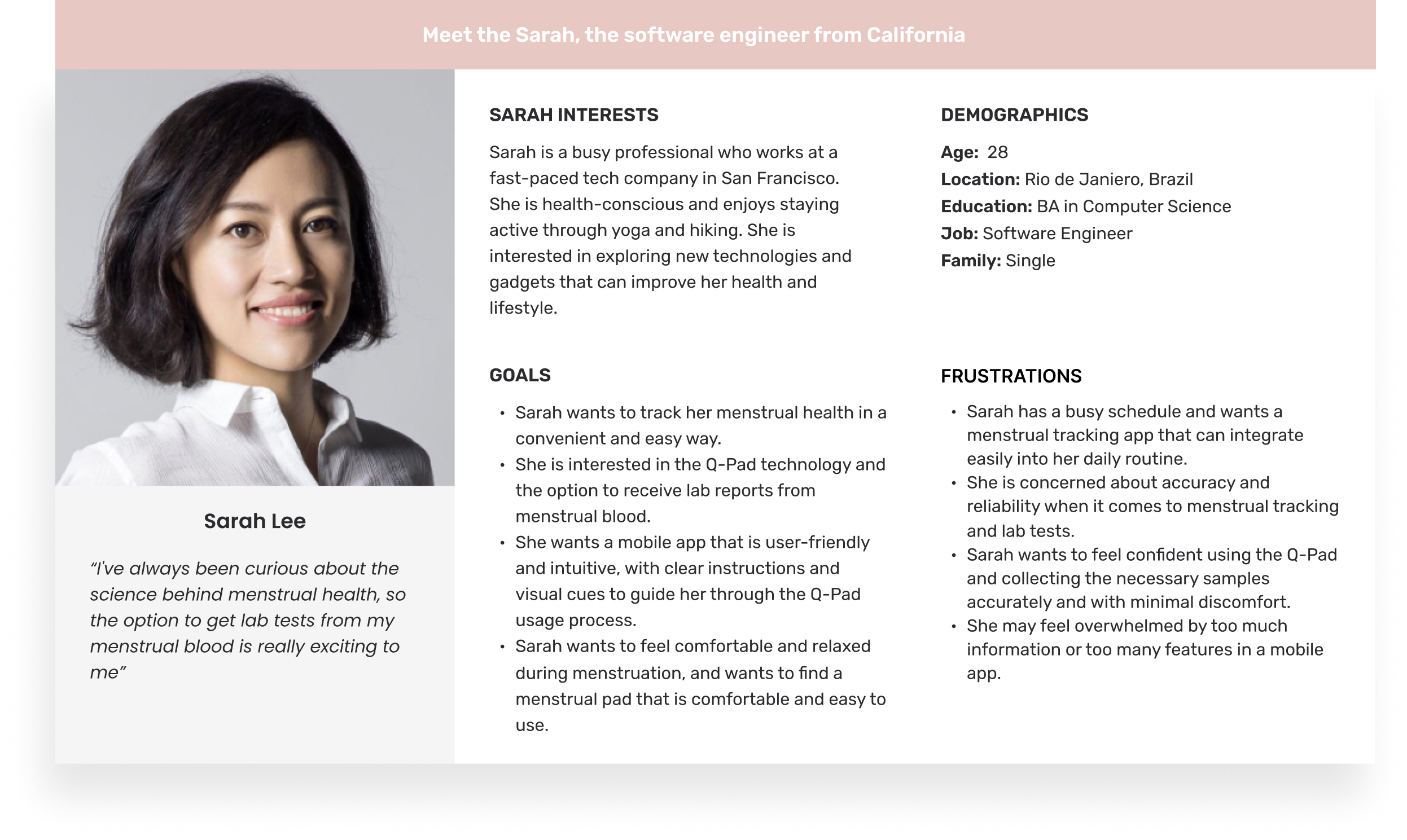
USER PERSONA
As part of our UX design process for Qvin, we created user personas to better understand the needs, behaviors, and motivations of our target audience. The goal was to ensure that we were designing a product that met the unique needs of our users, ultimately resulting in a positive user experience.
Through extensive user research and customer interviews, we were able to identify common patterns and characteristics among our target audience. In this section, we will introduce our primary user personas and explain how they helped inform the design decisions for Qvin.

Mobile application that provides users with the necessary functionality to track their menstrual health, receive lab reports, and guides them through the Q-Pad usage process in a clear and user-friendly way.
PROBLEM STATEMENTS
How we might design a solution to help users collect accurate menstrual blood samples with minimal discomfort using the Q-Pad. We need to ensure that the solution also provides clear instructions and visual cues to guide users through the process of using the Q-Pad.
How might we design a solution that ensures lab reports based on Q-Pad findings are delivered to users in a timely and secure manner, and presented in a clear and understandable format? Additionally, how might we incorporate educational resources and guidance on how to interpret and act on the information provided in the lab reports to help users make informed decisions about their menstrual health?
How might we design a solution that enables Qvin users to easily and accurately track their menstrual cycles and receive personalized insights and recommendations that cater to their unique needs and preferences? This solution should also take into account cultural, social, and environmental factors that may affect users’ experiences and help to normalize conversations around menstruation. It should be user-friendly, accessible, and secure, with clear instructions and options for customization to ensure that users feel comfortable and in control. Additionally, the solution should be able to integrate with other health and wellness apps to provide a comprehensive view of users’ overall health and help them make informed decisions.
03 / IDEATE – CREATING THE FRAMEWORK

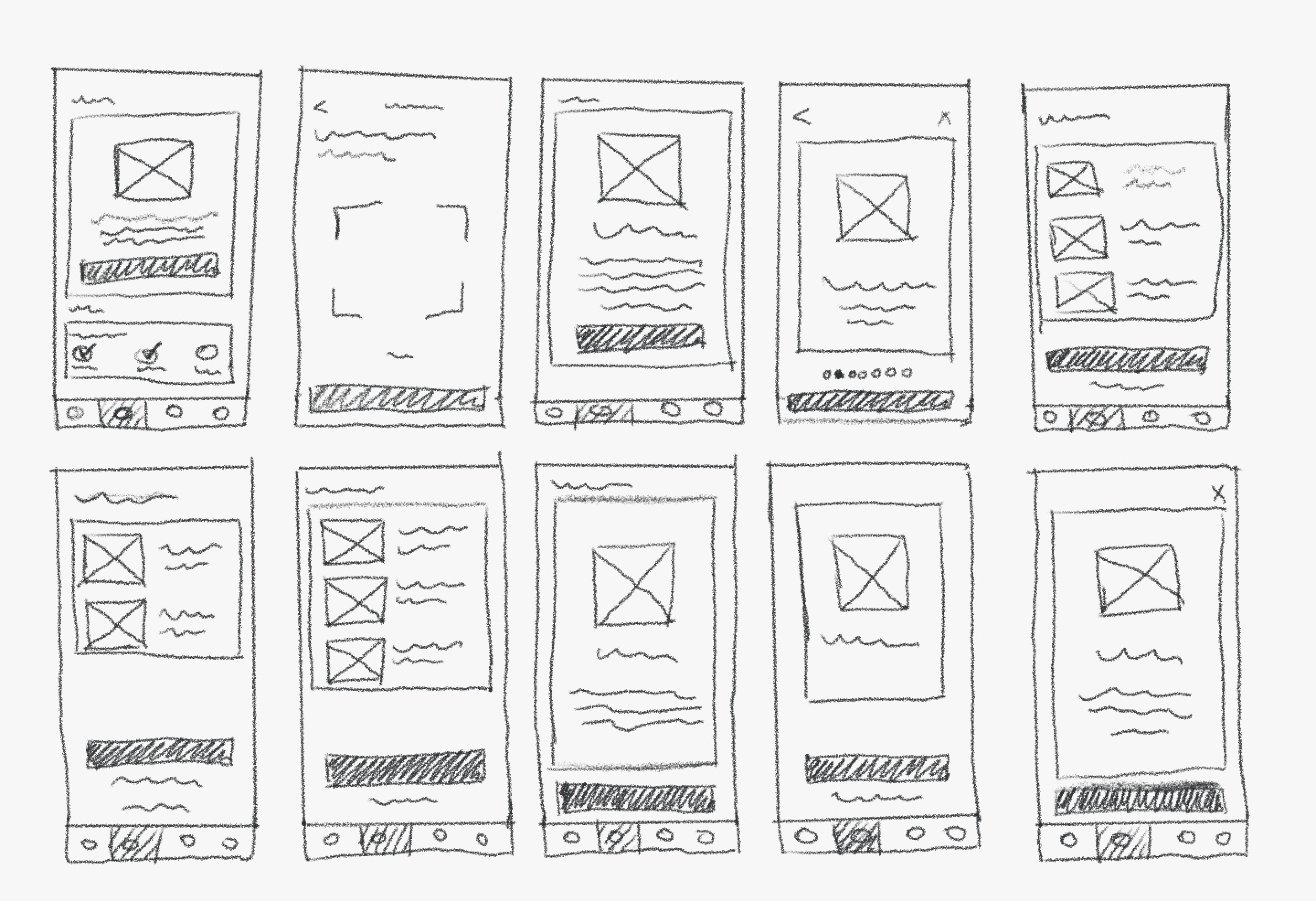
SKETCHES
In this section of the case study, we delve into the early ideation phase of the design process through sketches. These sketches serve as visual representations of initial ideas, concepts, and design iterations for the project
.They provide a glimpse into the creative exploration and problem-solving that took place during the early stages of the design process.

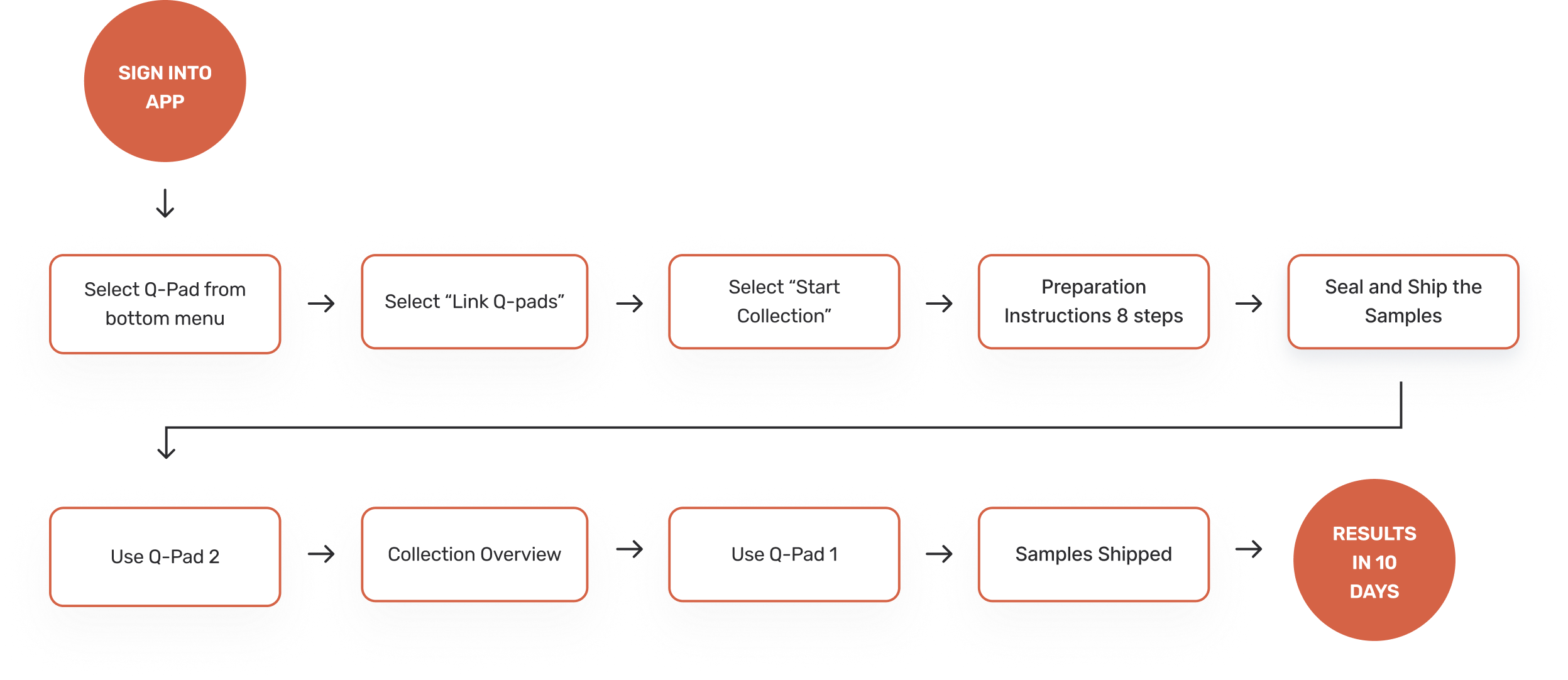
04 / PROTOTYPE – LET’S MAKE THE DESIGN!
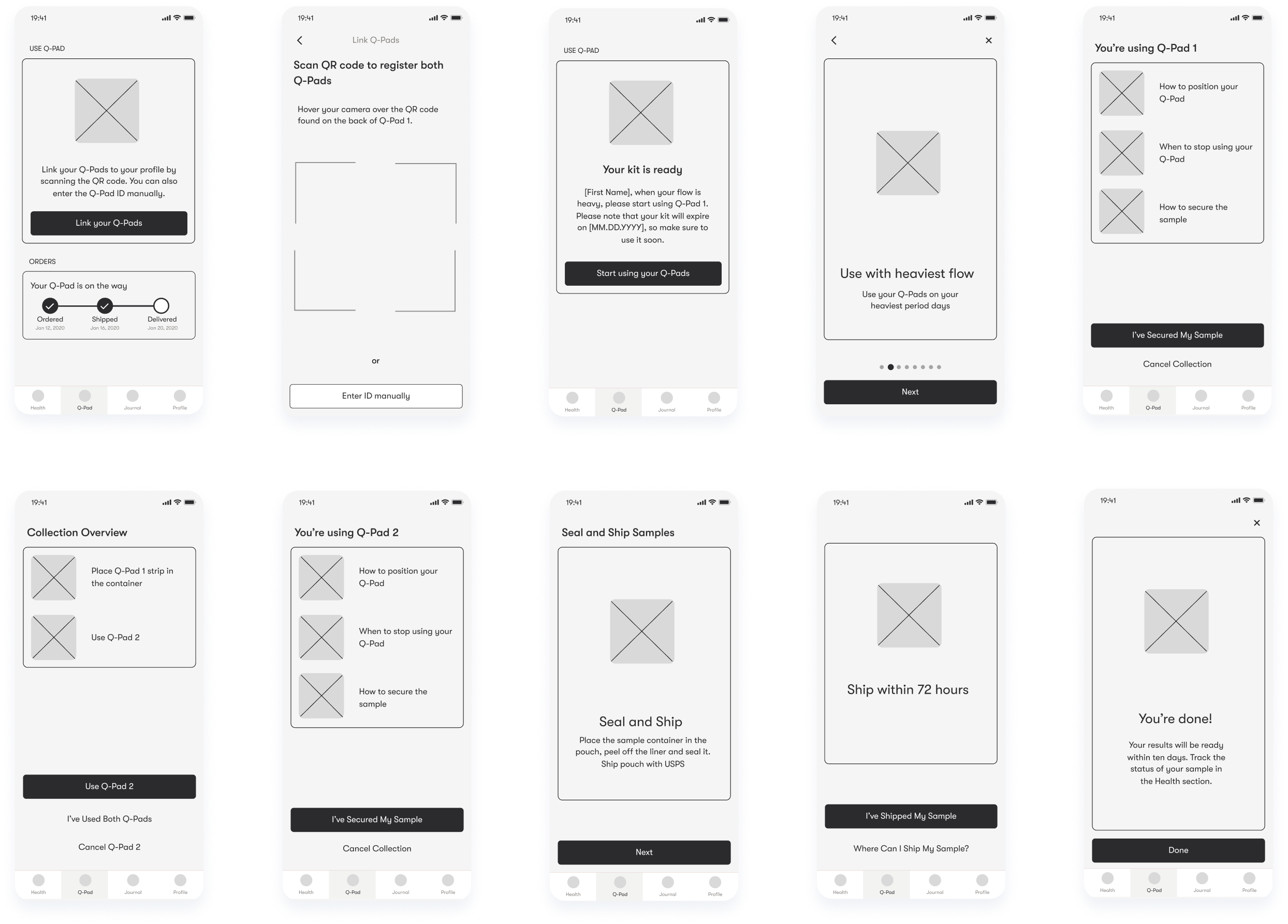
WIREFRAMES
When designing these wireframes, it’s important to keep in mind that the app will be used in a limited space, so I want to make sure the interface is clear and uncluttered.
To make the process of using the Q-Pad as simple as possible, the wireframes should include clear visual instructions and minimal interactions on the screen. This will help guide the user through the process of using the Q-Pad without overwhelming them with too many options or steps.
Additionally, the wireframes should be designed to work seamlessly with the physical Q-Pad device, ensuring that the user can easily navigate between the app and the device itself.
By creating wireframes that are specifically tailored to the Q-Pad device, you can create an intuitive and user-friendly experience that makes it easy for anyone to use the Q-Pad and collect accurate menstrual blood samples with minimal discomfort.

LOW FIDELITY USABILITY TESTING
The Low Fidelity Prototype Usability Test revealed that users found the seal and shipment process of the Q-Pads unclear, indicating a need for clearer instructions and visual cues to improve the user experience.
Having a real-time timer on the shipment screen would provide users with a clear indication of the time remaining until their Q-Pad order is shipped. This feature would increase transparency and reduce uncertainty for users, which could lead to a more positive overall user experience. Additionally, a real-time timer could help users plan ahead and make informed decisions about when to place their order to ensure timely delivery. Overall, this feature would improve the usability and efficiency of the shipment process for users.
If users were provided with a checklist of tasks to complete before beginning the menstrual blood collection process, it could help them feel more prepared and confident. This checklist could include items such as using a Q-Pad while flow is heavy, opening the Q-Pad packaging, and positioning the pad correctly. By having a clear list of steps to follow, users can feel more in control of the process and less likely to encounter any mistakes or mishaps. Additionally, this checklist could be integrated into the app alongside the Q-Pad usage instructions, making it easily accessible and user-friendly.

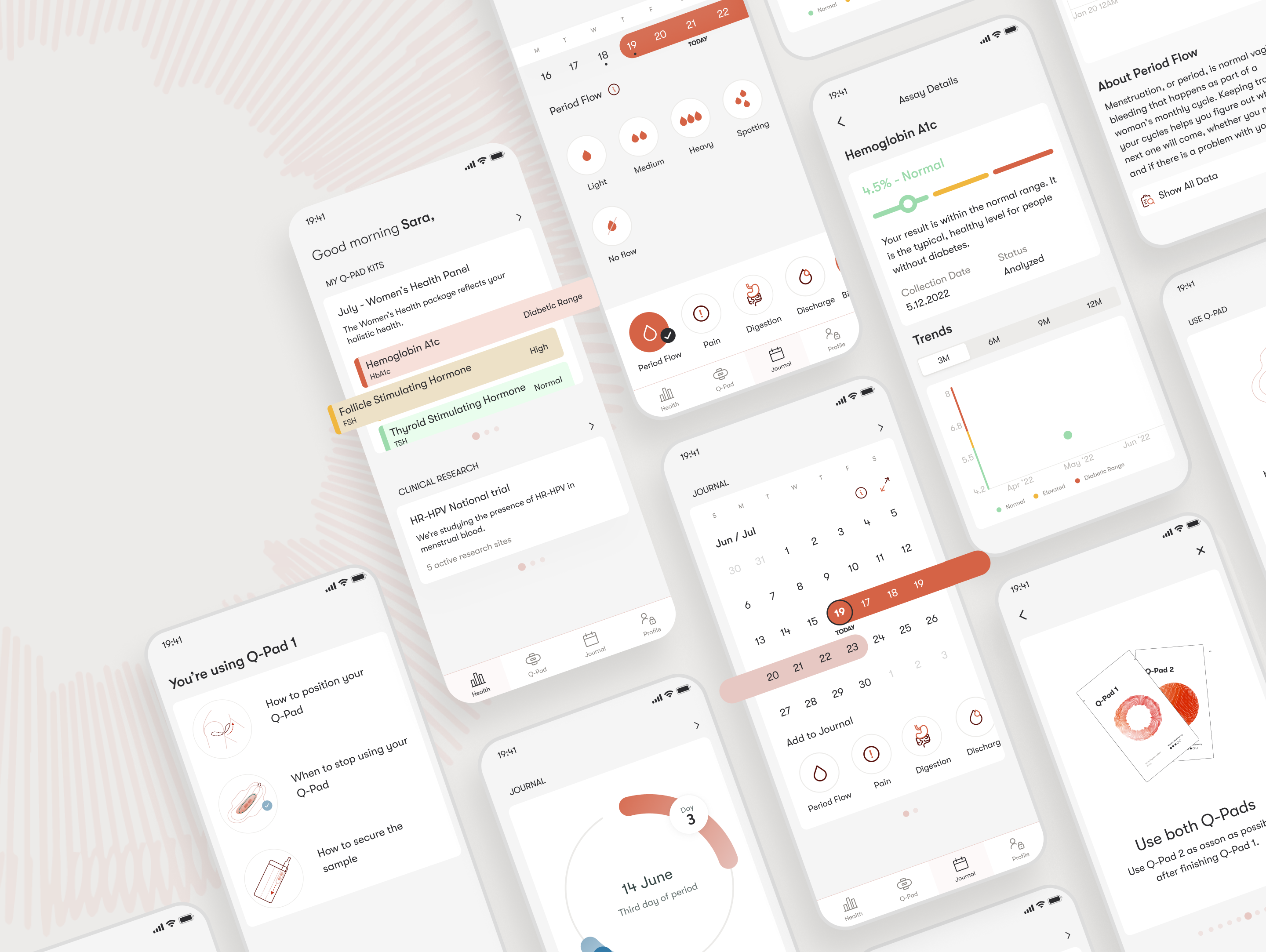
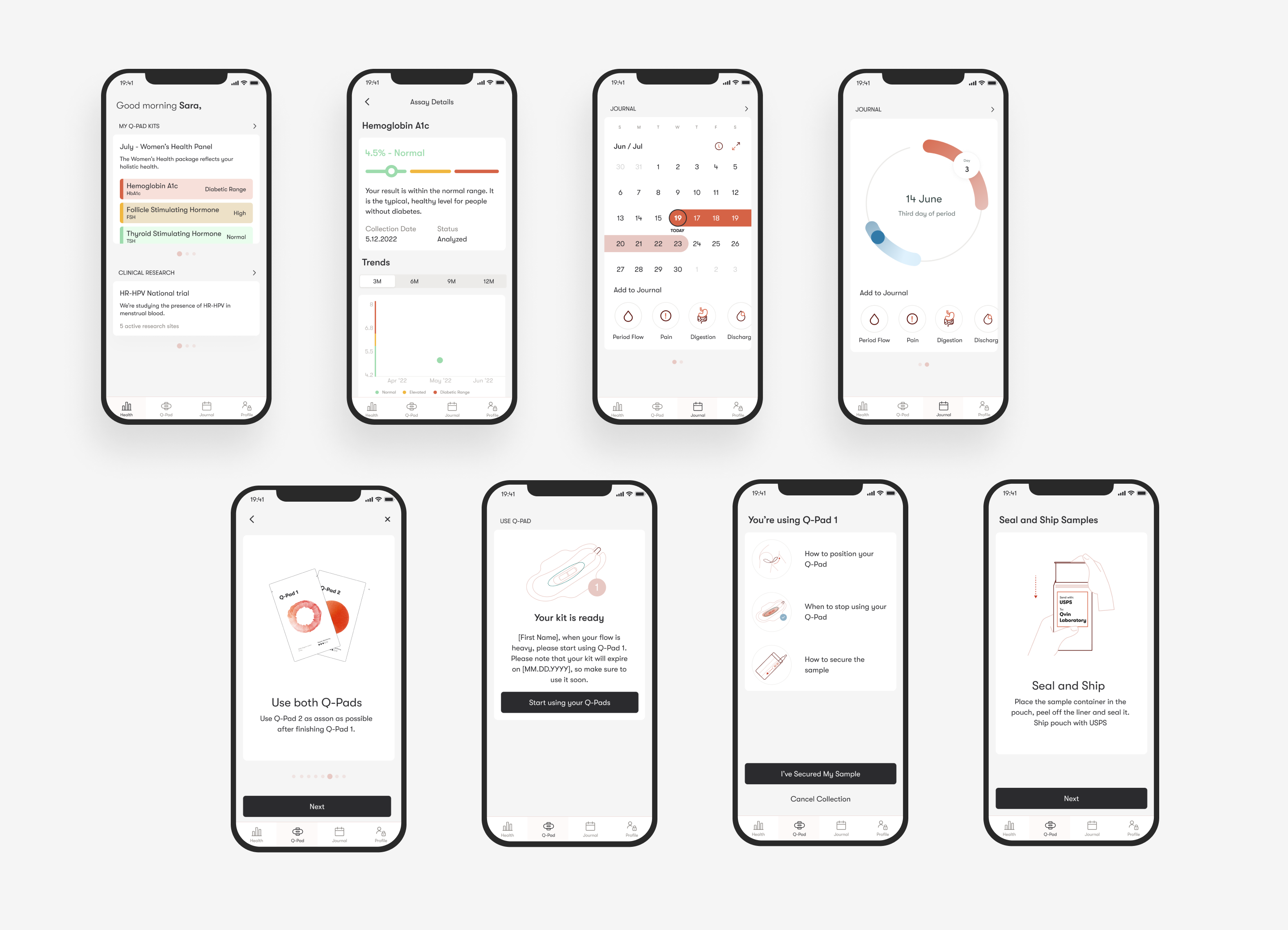
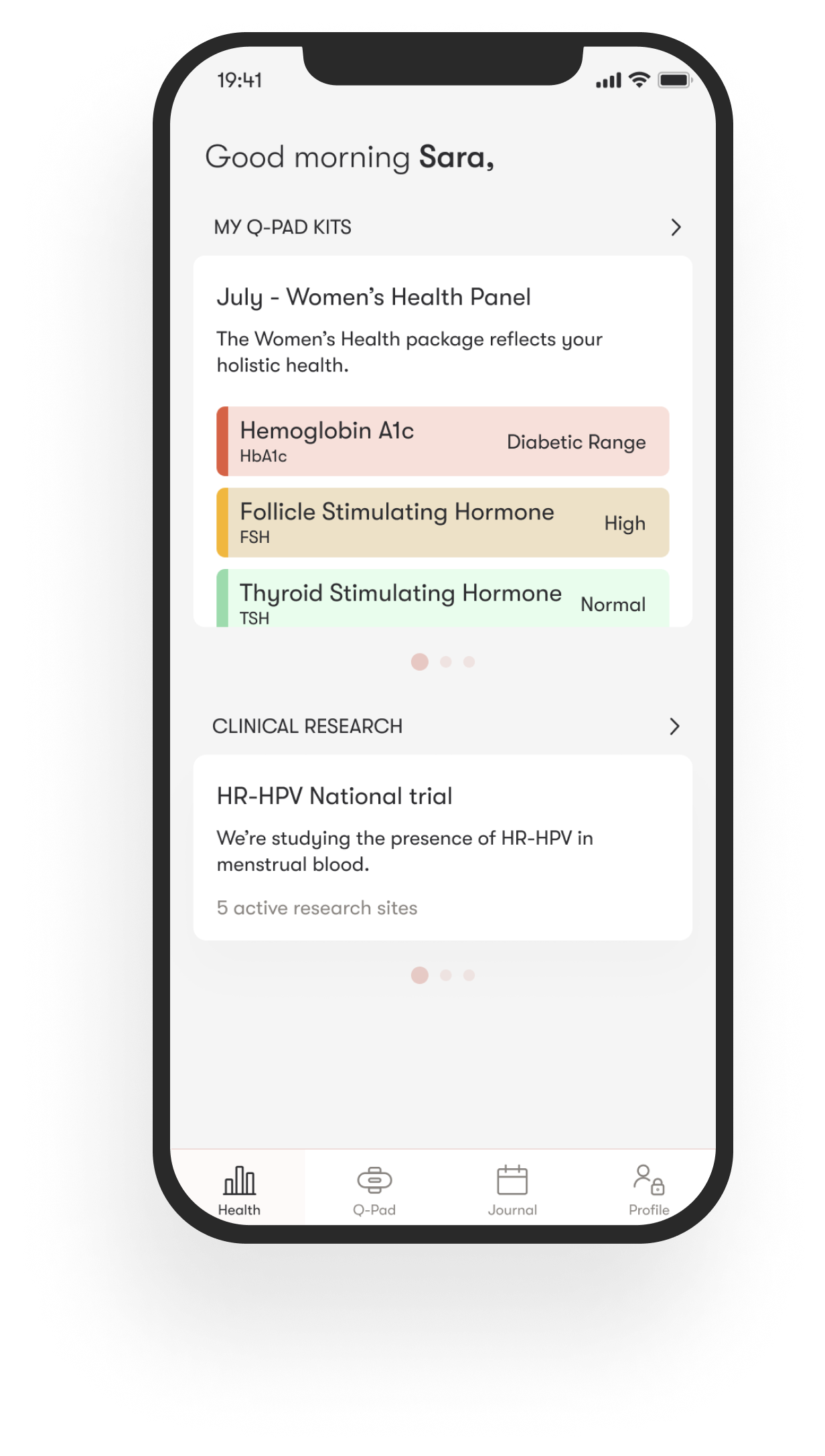
HEALTH SCREEN
The main screen of the mobile app serves as the central hub for users to access and review their test results related to the Q-Pad. This screen not only provides the test results but also includes detailed information about each test and its corresponding metrics.
Additionally, there is a dedicated section on the main screen that informs users about any ongoing clinical research related to the Q-Pad, allowing them to potentially participate in advancing the technology and its capabilities.
By having all of this information readily available and accessible from the main screen, users can easily stay informed and up-to-date on their health status and any potential opportunities to contribute to the field of healthcare.

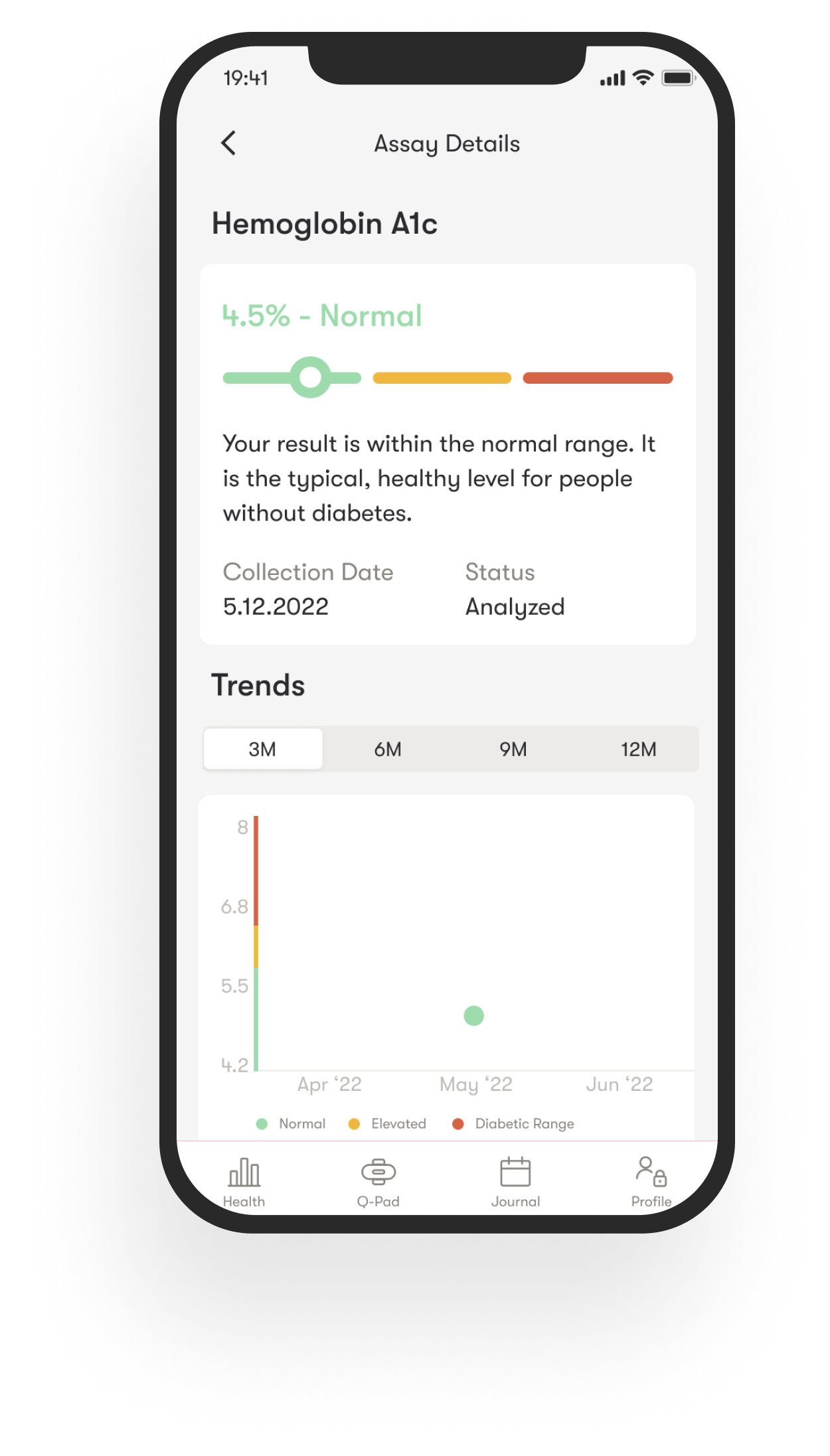
TEST RESULT SCREEN
This screen displays the test results in detail, allowing the user to gain a better understanding of their current health status. They can view charts and graphs that show how their results have changed over time, which can provide valuable insights into their overall health. In addition, the user can learn more about the assay used to analyze their sample, including the methodology and any relevant scientific information.
Overall, this screen provides a comprehensive overview of the user’s test results and can help them make informed decisions about their health.

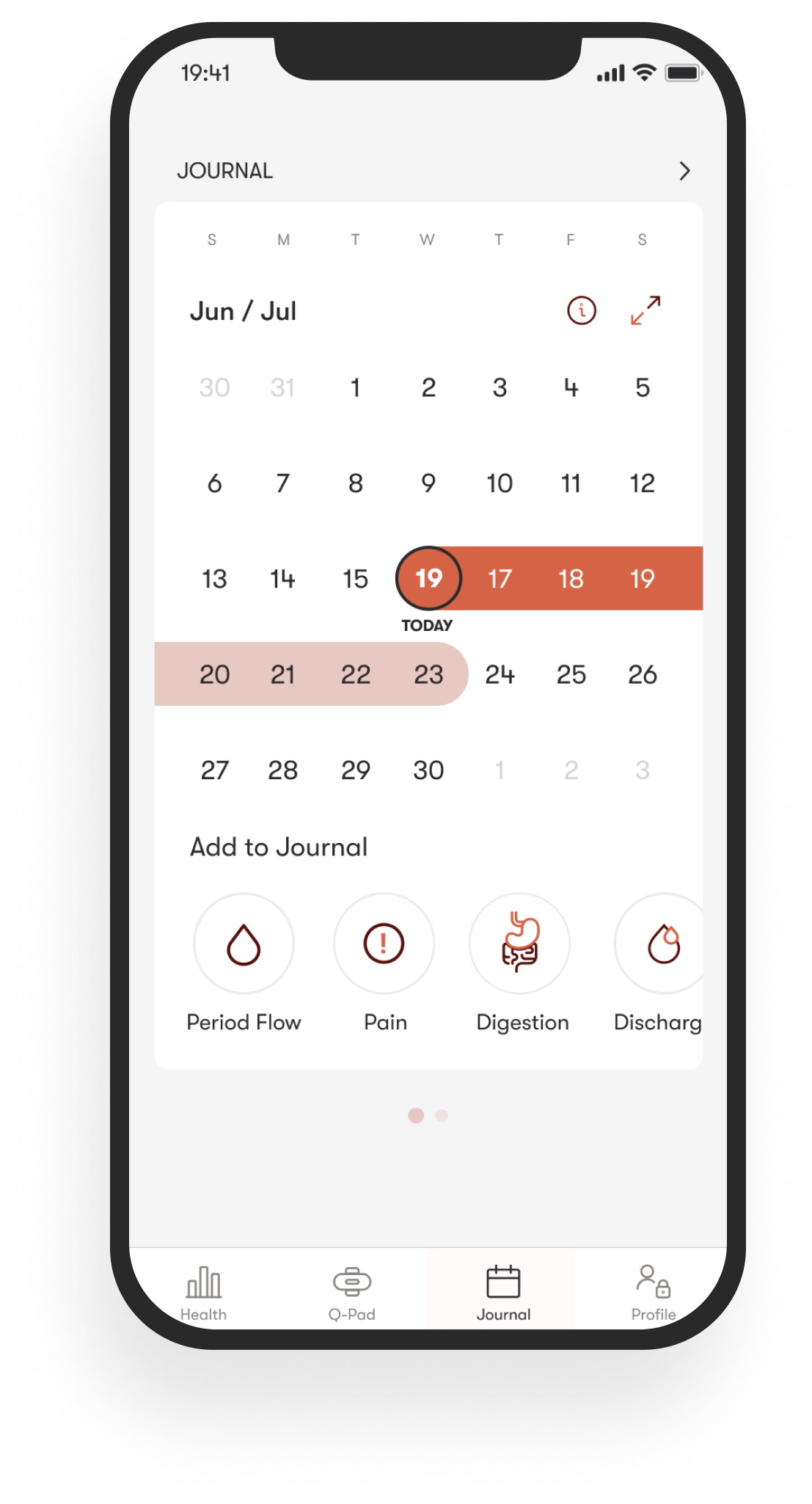
JOURNAL – PERIOD TRACKER
This is the period tracker screen, designed in a calendar form to provide users with a clear visual representation of their menstrual cycle. It displays important information such as the start and end dates of their period, as well as predictions for future periods.
Additionally, there is an option for users to log how they are feeling during their cycle, allowing them to track their emotional and physical changes over time. The user can easily navigate through the calendar to view previous months or upcoming periods

05 / TEST – IT’S TIME TO TEST PROTOTYPE!
Q-PAD COLLECTION SCREENS
These screens are specifically designed to guide the user through the process of collecting menstrual blood using the Q-Pad. The simplicity of the screens is intentional, with a focus on clear and concise instructions that utilize illustrations to explain each step in the most straightforward way possible.
The goal is to make the process as easy and stress-free as possible for the user, while also ensuring that they collect accurate and usable samples for testing. By breaking down the collection process into easy-to-follow steps, we aim to empower users to take control of their menstrual health and participate in clinical research with confidence.
REFLECTIONS AND TAKEAWAY
In this closing section, we reflect on the journey of designing the Qvin app and highlight key takeaways. Through user research, wireframing, prototyping, and usability testing, we gained insights into user needs. The app is now intuitive, user-friendly, and empowers users to monitor their menstrual health. As we continue to iterate and improve, future directions include enhancing the interface, expanding features, and ensuring seamless integration with the Q-Pad.
The Qvin project has been rewarding, challenging the gender data gap. We look forward to future innovation, research, and design to make a positive difference.
Thank you for joining us on this design adventure, and may our reflections inspire future projects in women’s health and user-centered design.